原文
目录
前言
昨天的进度有点延缓,只做了快速导航特效,都是晚上回来一点多才基本结束,其中很多问题也没有修正,就只有一个白板特效。
今天是假日的最后一天,所以需要有一个结果了,看来这次只能做首页了,乐观情况下需要把整个首页布局弄出来,再优化了。
回顾特效,为什么absolute
我们回顾下之前的几个特效,无论是导航上跟着走的背景,还是爆炸的图片,到昨天做的快速导航特效,他们全是采用绝对定位!
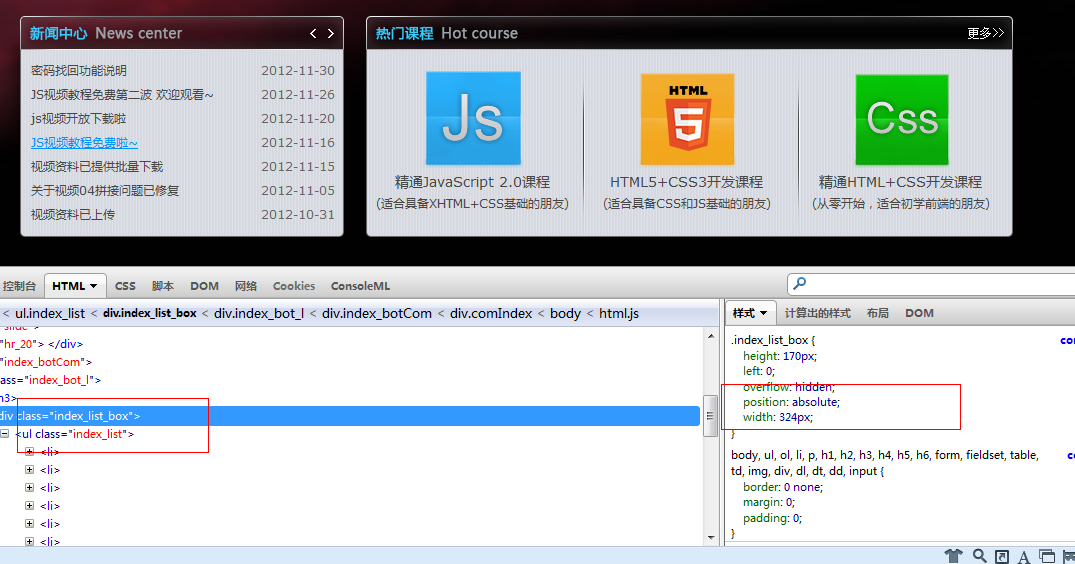
然后来看看我们马上要做的新闻列表:

注意他点击翻页后整个新闻列表是有翻滚特效的,我刚刚看了下新闻dom结构与样式,不错,他也是绝对定位的!

我们这里其实可以简单分析下原因:
因为绝对定位的元素脱离了文档流,我们对他们的操作(动画)只会影响相关元素,而不会导致整个页面的回流,从而提高页面性能。
所以具有复杂特效的dom结构,最好还是使用绝对定位。
新闻列表
好了,我们继续今天的任务,我们先使用本地数据库导入一定数据,在完成新闻列表的特效,说干就干,先本地数据库,这里就只输入标题就好了。
PS:我本来想采用本地数据库的,却发现连ff都不支持,所以算了吧,我们自己出效果就好了。。。。
我们先来看看他的dom结构:
1
他这个实现我们可以看一看,他点击翻页后,其实是将新数据填充到下面的a标签和span里面,然后对div进行向上平移,li overflow:hidden,
也是以jquery特效实现的,我这里就不模拟了,看看自己可以怎么实现呢?
 基础样式与结构
基础样式与结构 1 2 3 45 29 30 37 38 39 40 4564 65 66466347
62- [公告]关于2月2日公开课案例bug修复48 2013-03-24
49- 3月16日 第二次YY公开课已提供下载50 2013-03-24
51- 智能社 第二次YY公开课52 2013-03-24
53- 智能社乔迁新址 54 2013-03-24
55- 不会JavaScript能混前端么?56 2013-03-24
57- [2月3日YY公开课视频已提供下载58 2013-03-24
59- 论坛开放邀请注册了哦60 2013-03-24
61

原网站都是采用背景图的方式,我这里用了一点css3的东西给形成了这种结构,我们来看看我们这个dom结构:

他整个结构是很清晰的,其中class h单独出来了,是为了有可能会出现的选项卡相关。现在我们来看看分页的效果如何实现呢?
经过测试,我发现他们那种做法是有道理的,所以我决定模仿之。。。。。所以代码改变了下下:
 效果实现
效果实现 1 2 3 45 31 32 69 70 71 72 77123 124 1257812279
121- 80
8581 [公告]关于2月2日公开课案例bug修复 82 2013-03-24 8384- 86
9187 3月16日 第二次YY公开课已提供下载 88 2013-03-24 8990- 92
9793 智能社 第二次YY公开课 94 2013-03-24 9596- 98
10299 智能社乔迁新址 2013-03-24100101- 103
108104 不会JavaScript能混前端么?105 2013-03-24106107- 109
114110 [2月3日YY公开课视频已提供下载111 2013-03-24112113- 115
120116 论坛开放邀请注册了哦117 2013-03-24118119

这个特效效果基本与原版一致了,因为其中li是绝对布局,所以动画亦不会引起页面重排,所以效率上应该不会有太大影响,值得一提的是,这里采用css引起的动画哦。
整体布局
经过这两天学习,主要完成了导航特效,图片flash特效,快速导航特效以及今天的新闻列表翻页特效。
其它功能便暂时搁浅了,我这里来整体布局,将他们揉到一起看看什么效果!
 完整页面代码
完整页面代码 1 2 3 4 56 113 114 309 310 311 312 313 320 338314319315 智能社是一家专注于web前端开发技术的专业培训机构,现推出“HTML5”、“JavaScript”和“HTML+CSS”三套课程
316 318339 pre next341 346373 418347372348 1349350 2351352 3353354 4355356 5357358 6359360 7361362 8363364 9365366 10367368 11369370 12371419501 502420 426472 500427471428
470- 429
434430 [公告]关于2月2日公开课案例bug修复431 2013-03-24432433- 435
440436 3月16日 第二次YY公开课已提供下载437 2013-03-24438439- 441
446442 智能社 第二次YY公开课443 2013-03-24444445- 447
451448 智能社乔迁新址 2013-03-24449450- 452
457453 不会JavaScript能混前端么?454 2013-03-24455456- 458
463459 [2月3日YY公开课视频已提供下载460 2013-03-24461462- 464
469465 论坛开放邀请注册了哦466 2013-03-24467468

最终实现布局。
结语
至此首页功能基本结束,这次美其名曰HTML5+CSS3的网站设计,但是做到后面发现又和平时干的事情差不多了。。。。
此事令人困惑啊,要真正走上HTML5+CSS3的道路看来还有很长一段路要走!!!
此次不足
1 功能不全,本来打算把整个网站都实现了的,但中间耽搁了一天,加之其它原因这里就只实现80%的首页效果此系列便暂时结束吧
2 效果不足,这里做的东西只能以粗制滥造形容!!!里面的代码全部没有优化,有些地方可以用更优雅的实现,但这里也没有去思考,完全机械式的工作结束了!!!
而且与原网站相比而言,我这个首页就是渣渣。。。。。
3 性能不好,毫无疑问,以上的性能会有问题,因为有很多的动画,所以卡。。。。
后期计划
此次结束就算了,后面会在工作中切切实实的研究下HTML5和CSS3,希望以后写的东西能更有价值!!!
最后我提供阶段性下载地址吧,希望各位与我一起研究:
文件下载:
有什么问题请各位讨论,初次做这种东西有点水,请各位见谅。
最后如果你觉得这篇文章还不错,请帮忙点击一下推荐,谢谢!
